AppleやGoogleに配信されたポッドキャストは、下記のようにブラウザ上で直接聴くことができます。
もちろん、このサイトに来てもらったほうが、チャプター機能も付けているので便利なんですが、購読したい場合などは上記のリンクも便利。
ポッドキャストの登録ができる、各サービスへのリンクは、トップページやサイドバーなどにも張っていますが、SNS用などに下記のようなリンクサービスも使っています。
https://pods.link/WnPbfSNk5jJS3
このサービス、YouTubeの動画も貼ることができました。最初に見てほしい紹介動画などがあれば貼れます。ただ、自分はそのような紹介動画を作っていないので、最新の配信が見れるように「再生リスト」を貼ってみています。
YouTubeの再生リストを埋め込み
自分のサイトでは、HTML5のAudioタグで再生できるように埋め込んでいます。
ただ、外部のサイトなどで、常に最新の配信を聴いてもらいたい場合、YouTubeの「再生リスト」を埋め込んでおくと便利。YouTubeで配信するときに、忘れずに再生リストを指定しておけば、更新されたら自動的に最新のものが表示されます。ちなみに、チャンネルは埋め込めなかったので、再生リストにしているわけです。
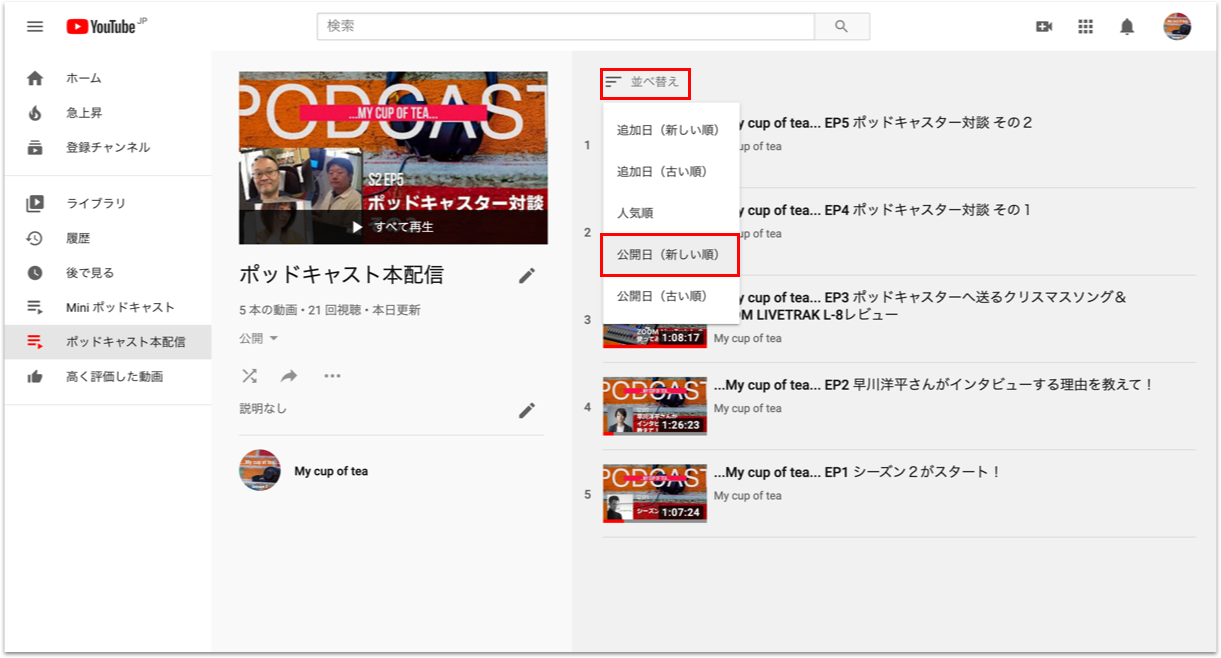
なお、再生リストは、あらかじめ並び順の設定を「新しい順」にしておいてください。「古い順」にしてしまうと、常に最初の投稿が表示されます。順番に聴いて欲しい人は古い順で良いかもしれませんが、最新のものを表示したい場合は、新しい順にしましょう。人気順というのもあります。

また、デフォルトではオンになっていますが、設定で「埋め込みを許可」がオンになっている必要があります。再生リストへの追加もタイトルの文言やタグで自動的に追加する方法もあるので、忘れないように設定してもいいかもしれません。
通常、共有のメニューから、動画単体の埋め込みコードを発行すると、下記のようなソースになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/nQP8_4NXHo8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
この「/embed/」に続く部分を書き換えます。
貼り付けたい再生リストを表示して、URLを確認すると下記のようになっています。
https://www.youtube.com/playlist?list=PLMlYCbzktTshrFvKa5vEZwDPbFSCTJdX-
「/embed/」の後ろを削除して、代わりに「videoseries?list=」として続けて再生リストごとのIDを入力します。上記の再生リストの場合は下記。
<iframe width="560" height="315" src="https://www.youtube.com/embed/videoseries?list=PLMlYCbzktTshrFvKa5vEZwDPbFSCTJdX-" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
すると、このように表示されます。
mini MY CUP OF TEAの再生リストの場合はこんな感じ。
<iframe width="560" height="315" src="https://www.youtube.com/embed/videoseries?list=PLMlYCbzktTsiHf3sF4gRRtVxU_xIOyJyq" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
横幅(width)と高さ(height)も適宜変更すると良いと思います。
参照:動画と再生リストを埋め込む - YouTube ヘルプ
Apple Podcastsをサイトに埋め込む
YouTubeに配信しているポッドキャストであれば良いですが、そうでない場合。
Apple Musicだと下記のような埋め込みコードが発行されるようになって、楽曲は貼れるようになりました。
<iframe allow="autoplay *; encrypted-media *;" frameborder="0" height="450" style="width:100%;max-width:660px;overflow:hidden;background:transparent;" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-storage-access-by-user-activation allow-top-navigation-by-user-activation" src="https://embed.music.apple.com/jp/album/ceremony/1491123946"></iframe>
Spotifyの埋め込みで最新のエピソードを表示する
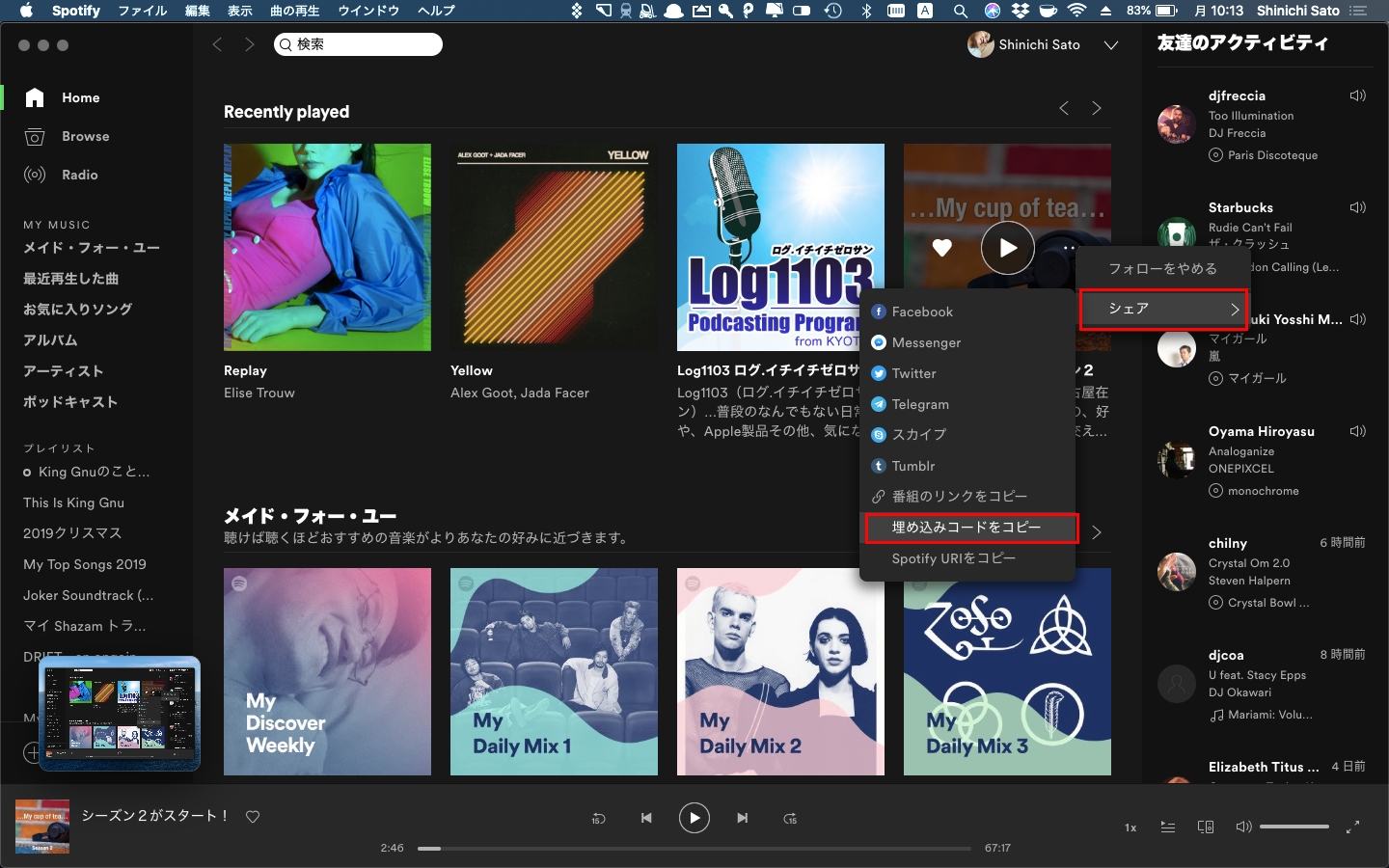
SpotifyをブラウザのWebプレイヤーやモバイルのアプリで共有しようとすると、Apple Podcasts同様にリンクURLしか表示されないのですが、Mac(たぶんWindowsも)のSpotifyアプリでは埋め込みコードが発行されます。

「埋め込みコードをコピー」をクリックすると、クリップボードにコピーされ、ペーストすると下記のようなコードが貼り付けられます。
<iframe src="https://open.spotify.com/embed-podcast/show/0Fcrgx2Z4S8nOCWmMIaGrv" width="100%" height="232" frameborder="0" allowtransparency="true" allow="encrypted-media"></iframe>
このコードをサイトなどに貼ると、下記のように最新エピソードが表示されるプレイヤーが現れます。
常に最新のものだけが表示され、この場でフォローすることもできます。デザインも良いですね。
もちろん、Spotifyに登録したポッドキャストしかできませんので、下記のサイトよりあらかじめポッドキャストを登録する必要があります。
Spotifyはポッドキャストのプラットフォームとしても伸びていますので、ポッドキャストを登録しておくと良いでしょう。