
Apple Podcastsがサイトへの埋め込みに対応

ポッドキャストは配信するだけでは、リスナーがなかなか増えません。ホームページなどを持っている場合は活用したいところ。
これまでだと、Apple Podcastsの番組ページにリンクを貼るくらいしかできませんでしたが、ホームページに埋め込んで、自分のホームページ上で再生できるようになりました。
Apple Podcastのウェブ埋め込みが可能に | TechCrunch Japan
これまで、埋め込みプレイヤーは、Spotifyなどでは可能でしたがAppleも対応したようです。
埋め込み用のURLの発行方法は2つ。
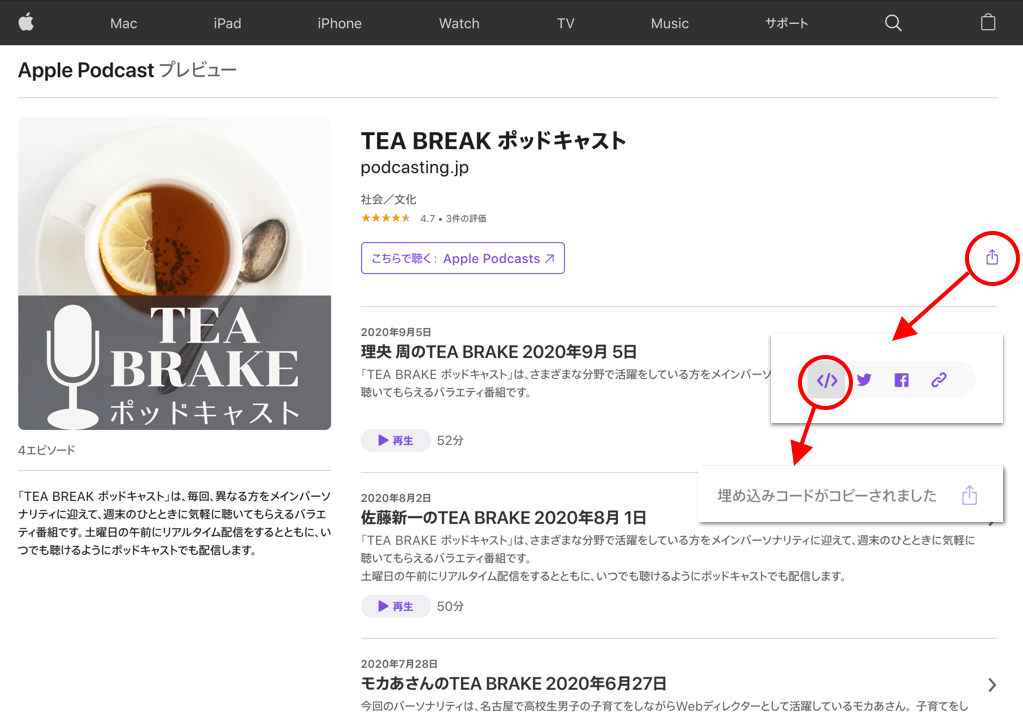
Apple Podcastsの番組ページからソースコードをコピー
1つは、Apple Podcastsの番組ページを開き、シェアボタンから「</>」のアイコンをクリックして、ソースをコピーする方法です。HTMLとしてコピーされるので、サイトのソースを貼り付けます。

下記のようなソースコードが発行されます。
<iframe allow="autoplay *; encrypted-media *; fullscreen *" frameborder="0" height="450" style="width:100%;max-width:660px;overflow:hidden;background:transparent;" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-storage-access-by-user-activation allow-top-navigation-by-user-activation" src="https://embed.podcasts.apple.com/jp/podcast/tea-break-%E3%83%9D%E3%83%83%E3%83%89%E3%82%AD%E3%83%A3%E3%82%B9%E3%83%88/id1525154574"></iframe>
実際に貼り付けると下記のような感じになります。
こちらは、番組全体のプレイヤーですが、エピソードごとにも発行することが可能です。
ソースコードは、noteなどでは貼ることができませんが、WordPressなどの記事などでは、HTMLをそのまま貼る仕組みがあるので、利用でします。
ポッドキャストのマーケティング・ツールを利用
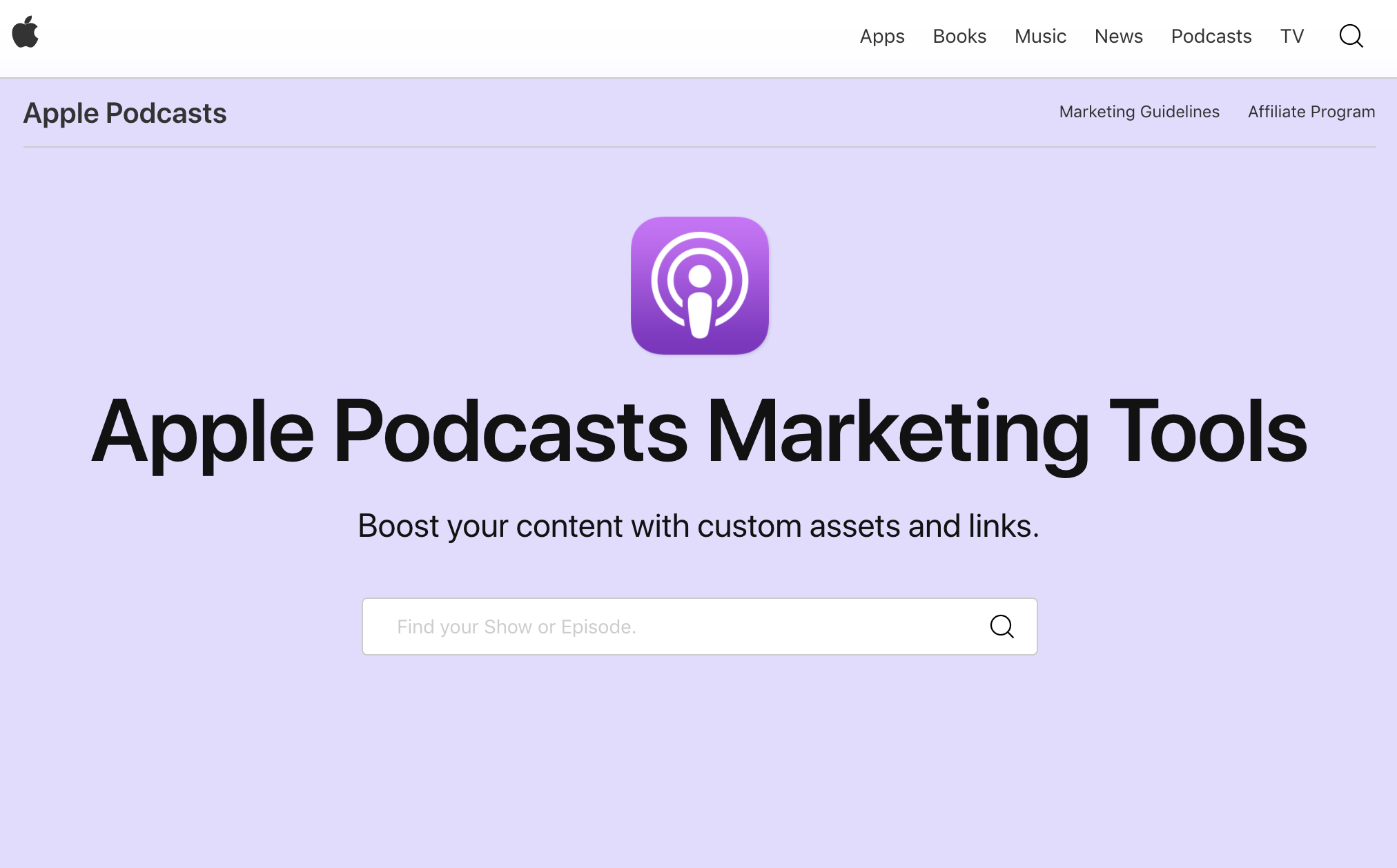
もう1つは、今回、Appleから提供されたポッドキャスト用のマーケティング・ツールを利用します。
英語のページにはなりますが、使い方は難しくありません。
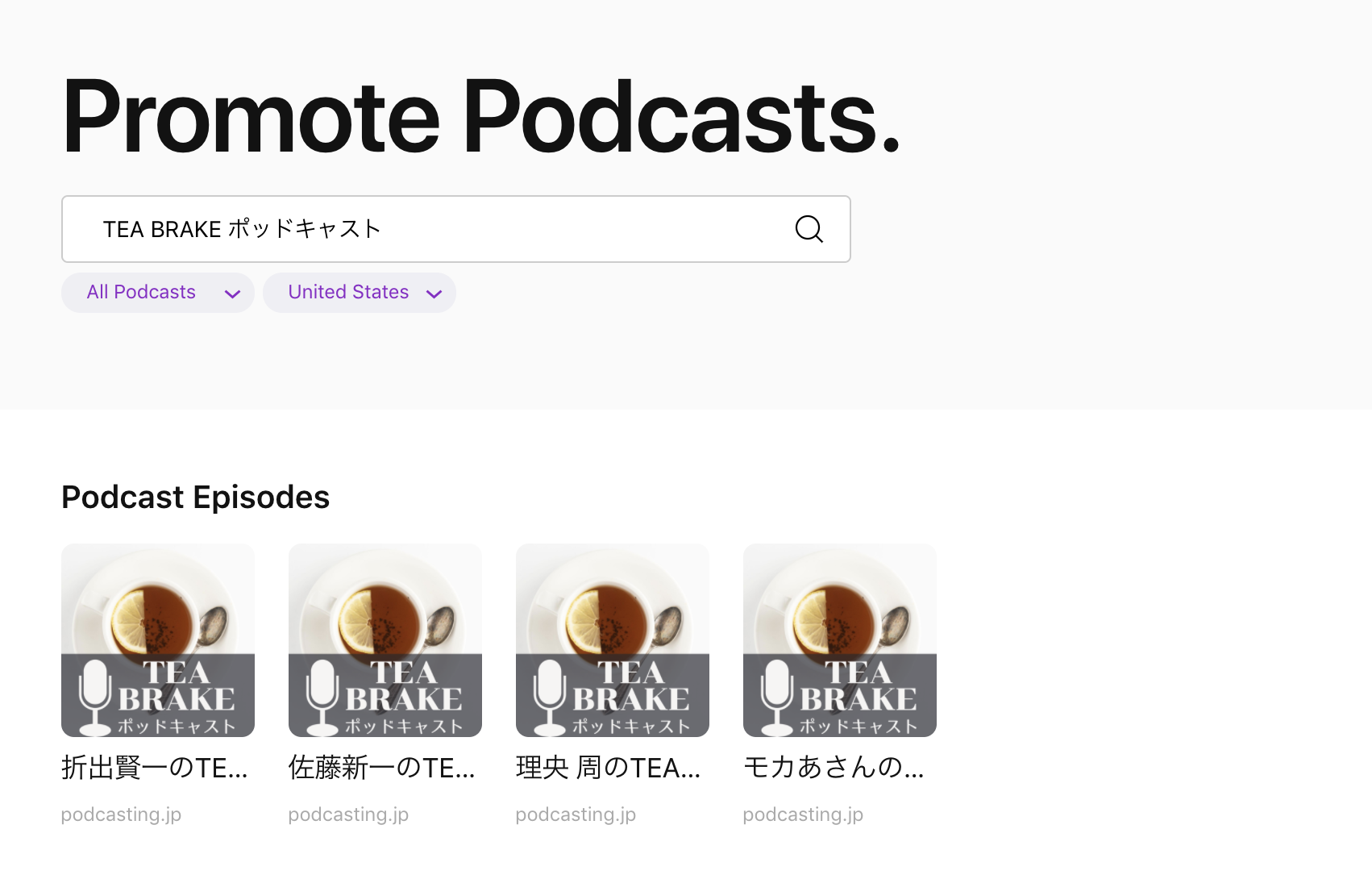
ページを開くと出てくる入力欄に、番組名やエピソード名を入れて検索します。

なぜか、エピソード名しかヒットしませんでしたが、どれか選んでみます。
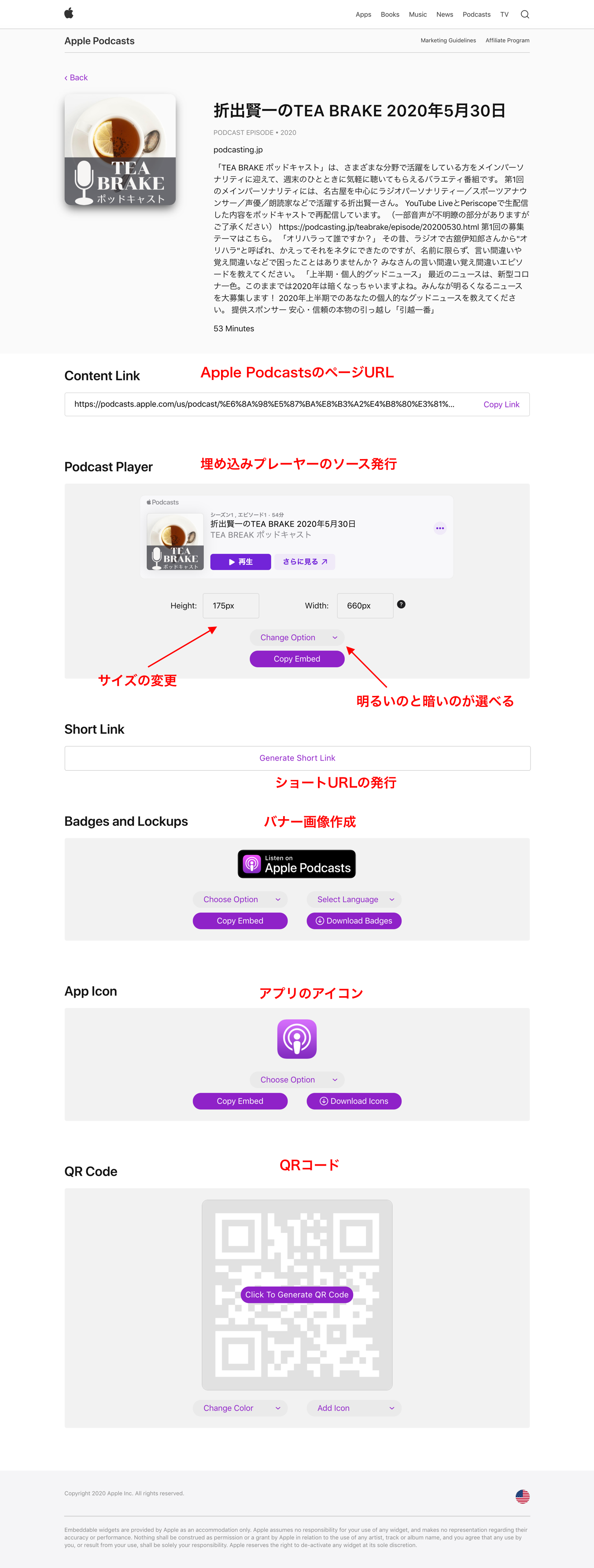
すると下記のようなツールが表示されます。埋め込みプレイヤーはサイズを変更したり、明るいものと暗いもの2種類が用意され、こちらの方がカスタマイズができるので便利です。
そのほかにも、バナー画像やアプリアイコン、QRコードなどの画像を作成し、ダウンロードしたり、埋め込みコードを発行できます。
ぜひ、告知などに使ってみましょう。



ポッドキャスト20周年7DAYS配信リレーAWARD受賞者発表!

会長交替のお知らせ

ポッドキャスト配信リレー(mini) の配信スケジュールを発表

【共通トークテーマ】『録音前のルーティーン』

【共通トークテーマ】『ポッドキャストとイベント』

会長交替のお知らせ

【共通トークテーマ】『ゾッとした話』

【共通トークテーマ】『アイスの話』

国際ポッドキャストデーのリレー配信に参加ください

【共通トークテーマ】『〇〇再開しました』

【共通トークテーマ】『ポッドキャストの前にハマってたもの』

【共通トークテーマ】『みどり』

【共通トークテーマ】『新社会人』

『共通トークテーマ』を話しませんか?

協会だより 2022年2月号を配信しました

協会だより 2022年1月号を配信しました

日本ポッドキャスト協会としての活動

「楽屋裏」シリーズ第5弾

「楽屋裏」シリーズ第4弾を公開

「楽屋裏」シリーズ第3弾を公開

「楽屋裏」シリーズ第2弾を公開

「楽屋裏」シリーズを開始

ニュースレターで音声配信も始めました

Clubhouse内で #ポッドキャスト部 を始動

Twitterがニュースレター配信サービス「Revue(レビュー)」を買収

JAPAN PODCAST AWARDS 2020 のノミネート作品が発表

「Breaker」サービス閉鎖を免れる

ソーシャル・ポッドキャスト・アプリ「Breaker」が閉鎖

「JAPAN PODCAST AWARDS 2020」が開催されます

ヘンリー王子とメーガン妃がSpotifyと独占パートナーシップ契約

Spotifyがオリジナル・ポッドキャストシリーズ「#聴くマガジン」をスタート

Apple Podcastsがサイトへの埋め込みに対応

日本初参加の「International Podcast Day」は大盛り上がり

今年の「International Podcast Day」は日本からも参加

ソーシャル・ポッドキャスト・アプリ「Breaker」

Apple Podcastsの基本的な使い方

PodheroはポッドキャストのNetflixになれるのか?

Anchor「Record With Friends 2.0」の収録方法

【2020年版】ポッドキャストはどのような環境で聴かれている?

「読み聞かせ」のコンテンツ

JAPAN PODCAST AWARDS 2019 大賞は「COTEN RADIO」

ビッグポッドキャスティングと独立系ポッドキャスティング

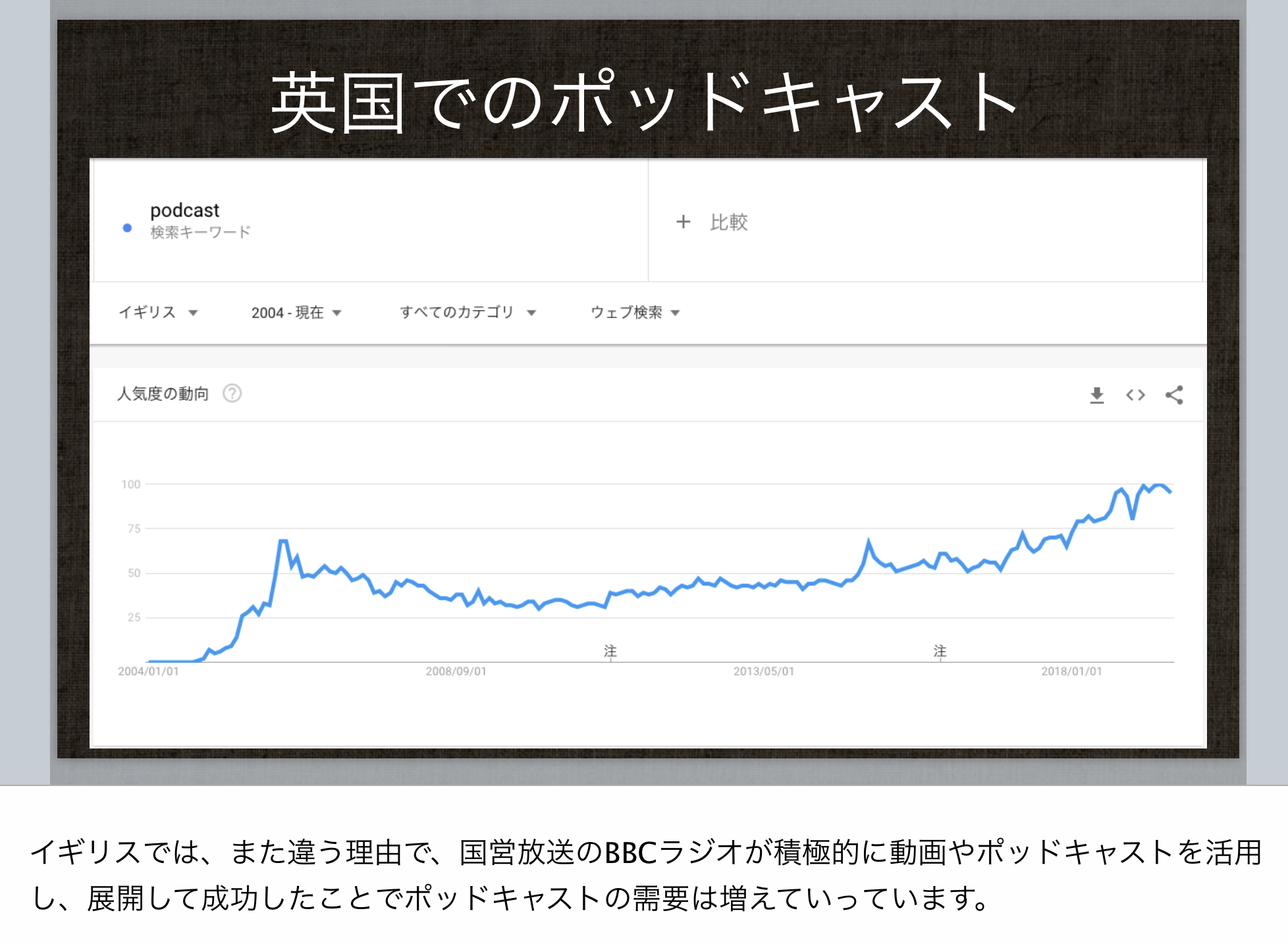
「ポッドキャスト」の人気は上昇してる?

ポッドキャストを聴くには?無料で聴けるの?

JAPAN PODCAST AWARDS 2019 ノミネート作品発表

ポッドキャスト版のオスカー?「ゴールデンマイク」賞が2021年から発表

ソニー・ミュージックのポッドキャスト事業への取り組み

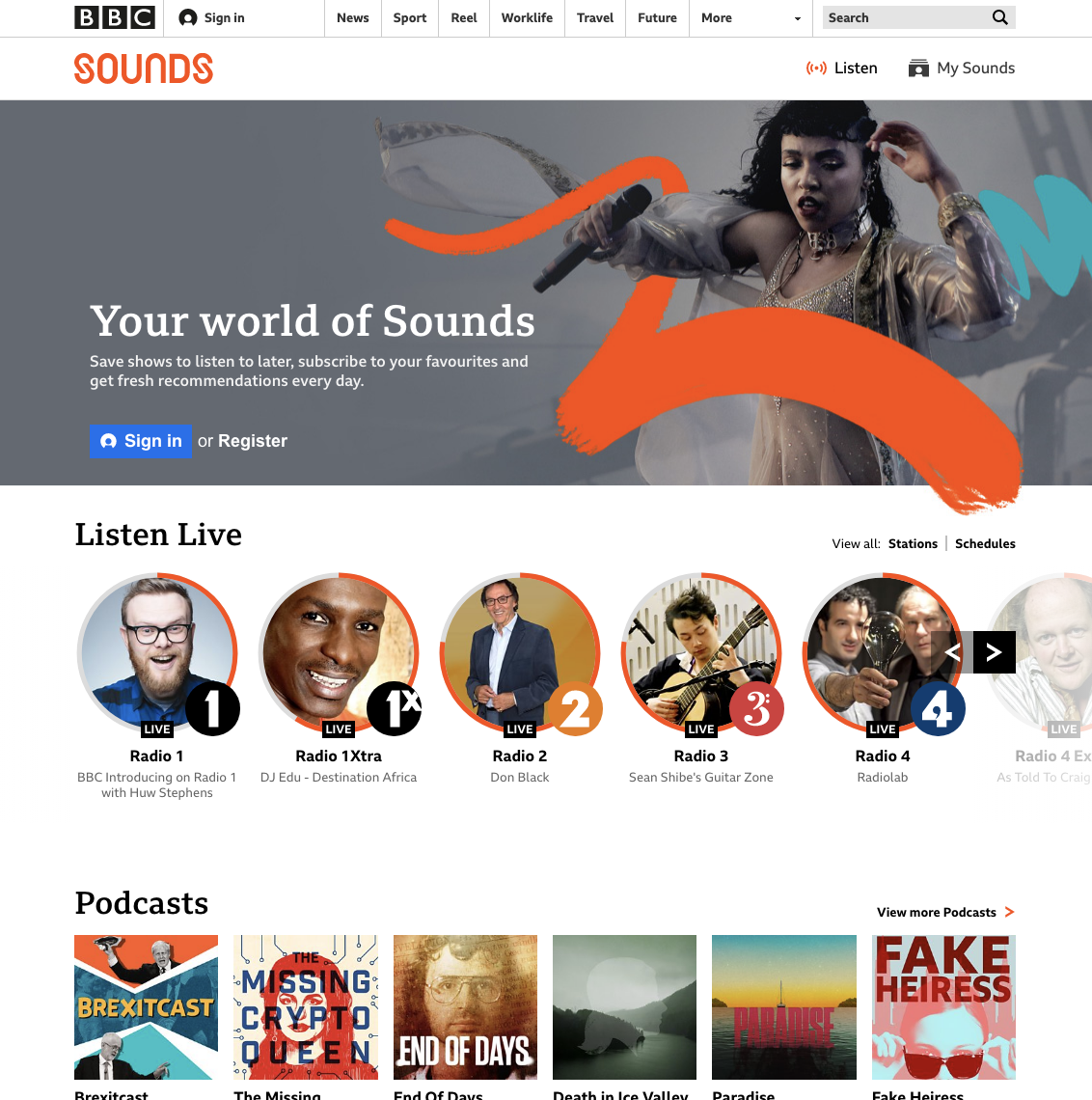
英BBCの「BBC Sounds」

2019年 必聴Podcast作品

アメリカで人気!「犯罪」カテゴリのポッドキャスト

ポッドキャストはどのような環境で聴かれている?

ポッドキャストは日本でもブームが来るの? 今度の動向は?
